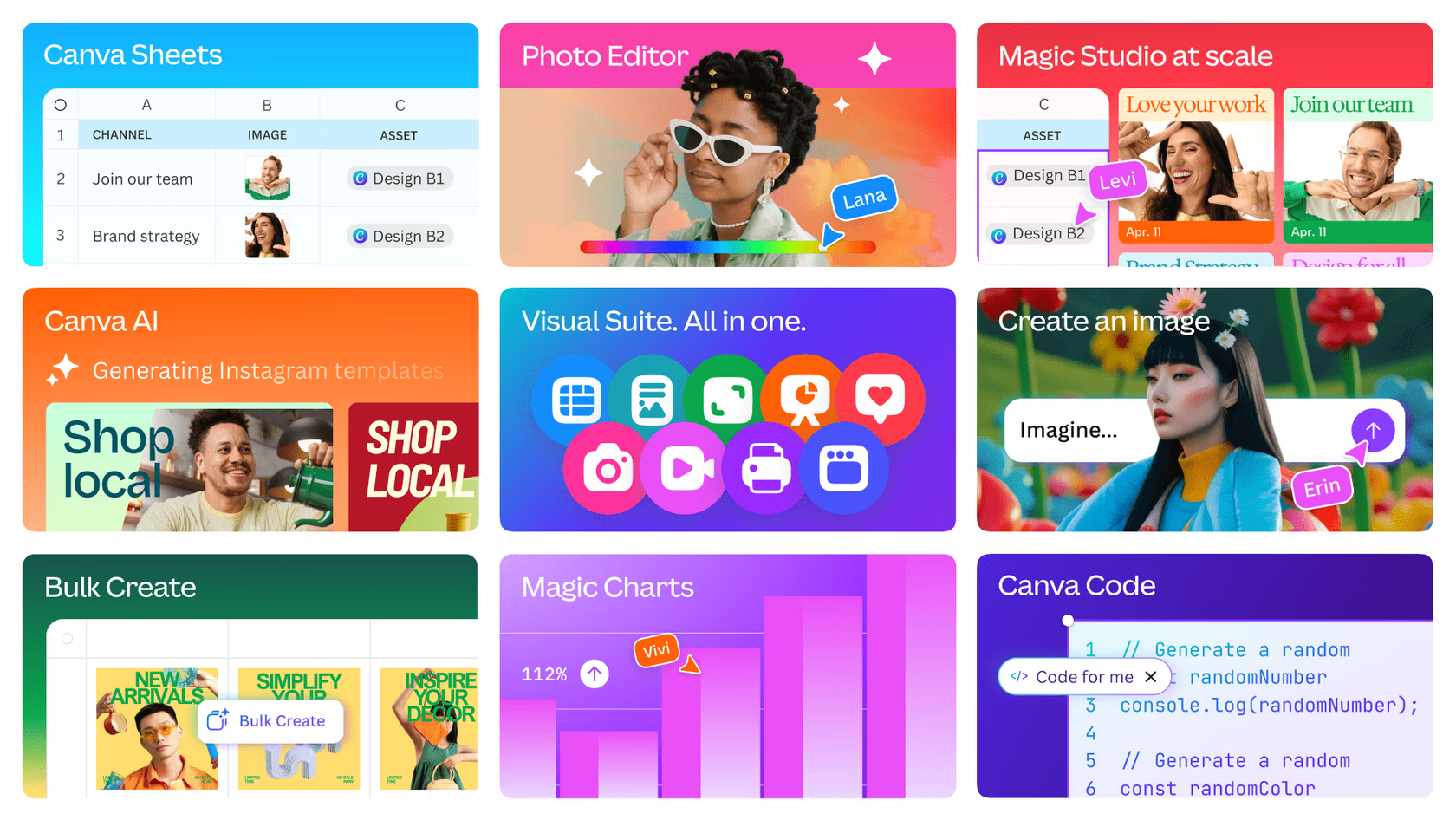
什麼是 Visual Suite 2.0?

Canva AI 不再只是圖文設計的工具,它正在變成一個全方位的創作平台,而這一切的轉變,來自於 Visual Suite 2.0 的全面升級。這次更新最厲害的地方在於,Canva 將「設計、簡報、影片剪輯、文件編輯、網站製作、AI 生成功能」整合在同一個平台裡,你只要打開一個 Canva 專案,從圖像、動畫到文案生成,通通都能完成。
這就像把 Figma、PowerPoint、Premiere 和 ChatGPT 全部裝進一個畫布裡,對於創作者、行銷人員、老師甚至中小企業來說,等於把設計、簡報和內容製作的流程一次簡化,不用跳來跳去切工具,節省大量時間與溝通成本。
尤其是 AI 工具的導入,像 Magic Write(AI 文字助手)、Magic Media(生成圖片與影片),再加上現在主打的 Canvas Code,整體設計流程真的更「AI 一點、手動少一點」。
Canva Code:用自然語言生成網頁與互動內容
這次 Canva Visual Suite 2.0 最讓人驚艷的升級之一,就是 Canvas Code 的出現。這是一個嶄新的創作方式,你只需要輸入一句自然語言指令,Canva 就會自動幫你生成一個網頁、一段互動內容,甚至是一個小遊戲!
這就是真正的「Vibe Coding」精神——不再需要寫一行程式碼,也能用簡單的描述語言,像這樣:
「幫我製作一個帶有 90 年代美學、可以點擊展開時間軸的網頁」
幾秒鐘之後,Canvas Code 就會給你一個現成的互動式網頁設計範本,連基本的 JavaScript 效果都幫你處理好了。你甚至可以微調文字、顏色、動畫特效,完全像在用 Canva 做圖一樣直覺。
這樣的功能不僅對沒有開發背景的創作者來說是福音,對教育工作者、內容創作者、品牌行銷人來說,更是一種降低成本、提高輸出效率的好工具。過去可能要花兩三天找工程師寫互動頁面,現在自己五分鐘就能搞定。
Canva AI 免費版也支持 Vibe Coding?
好消息是——Yes!Canva 的免費帳號也可以體驗 Canvas Code 功能。
目前 Canva 官方已開放 Visual Suite 2.0 中大部分功能給所有使用者使用,雖然某些素材或 AI 功能(例如高階模板、商用圖庫)仍需訂閱 Canva Pro 才能完整使用,但「使用文字指令生成互動內容」這件事,在免費版裡也能做到。
也就是說,只要你有一個 Canva 帳號,不論是學生還是創業新手,都可以立刻開啟「Vibe Coding」模式,用最輕鬆、最不費力的方式,把你腦海中的想法變成一頁頁互動式內容、遊戲或網站。
如果你還沒試過,那真的該開 Canva 玩一下了!
「Vibe Coding」是怎麼爆紅的?
「Vibe Coding」由來與意義
所謂的 「Vibe Coding」 並不是傳統意義上的「寫程式」,它更像是一種新時代的創作態度。這個詞最早從 TikTok、Reddit、X(原 Twitter)等社群平台開始流行,意思是:「用自然語言來描述你想要的互動結果,讓 AI 自動幫你生成程式邏輯與網頁介面。」
說白了,這是一種「憑感覺寫程式(vibe it out)」的創作方式。你不需要真的學 JavaScript、不需要研究 HTML 結構,只要講出你腦中想像的畫面、互動效果,AI 就會幫你「翻譯」成程式邏輯並直接生成互動內容。
例如,你可以只打一句:
「幫我做一個復古的 DOS 風格頁面,有打字機效果和閃爍光標」
AI 就真的幫你做出來了。這就是 Vibe Coding 最迷人的地方:它不是 coding,而是用 vibe 去創造。
為何被視作新型設計/開發方式的代表?
Vibe Coding 會在全球爆紅,不只是因為「酷」,而是它背後反映出了一個更大的潮流——「設計與開發的民主化」。
尤其是在矽谷與新創圈,AI 被視為解放創造力的工具。而 Z 世代又是非常注重「自我表達」的群體,結合下來,就形成了一種新的創作語言:用 prompt 溝通,用 AI 實現,用 vibe 風格說故事。
傳統設計流程可能需要:
- 設計師畫 wireframe
- 工程師套前端
- 測試與調整樣式
但現在,只要輸入幾行敘述,就能跳過整個中間過程。這不只是效率的提升,更是創作門檻的瓦解,讓更多沒有技術背景的人也能參與數位創作的遊戲規則。
此外,這種方式本身就是創作的一種表達,使用者用 prompt 定義「自己的風格與節奏」,因此 Vibe Coding 更像是一種態度導向的設計流程,而不只是單純的工具。
Canva 與其他平台(如 Gemini Canvas)有什麼異同?
在 Vibe Coding 的世界裡,目前有兩個主要平台特別受到關注:Google 的 Gemini Canvas 和 Canva 的 Canvas Code。雖然兩者都支援用自然語言生成互動內容,但實際使用起來還是有不少差異。
Gemini Canvas 主打的是「原始程式碼生成」,它更偏向工程師導向,你會看到完整的 HTML、CSS、JavaScript 結構,適合那些希望拿來擴充、進一步開發的人。
而 Canva 的 Canvas Code 則完全走不同路線:「視覺導向、拖拉式互動、設計風格強烈」。你不用碰任何一行程式碼,只需輸入 prompt,Canva 就會生成一整套可以立即編輯、排版、點擊預覽的互動設計畫布,並套用 Canva 原生的圖像、動畫與版型風格。
這就是 Canva 的獨特價值所在:
- 更貼近一般使用者與創作者需求
- 設計風格與社群美感兼容
- 支援中文輸入 prompt,門檻更低
- 整合在 Canva 生態中,設計→簡報→影片一氣呵成
簡單來說,如果你是設計師、老師、創作者,想要快速做出「看起來很炫、互動性強」的網頁、展示頁、遊戲介面,Canva 是更直覺、更親民的選擇。
如何在 Canva 做 Vibe Coding 項目
Canva 網址:https://www.canva.com/
開啟 Visual Suite 並選擇 “Code” 模式
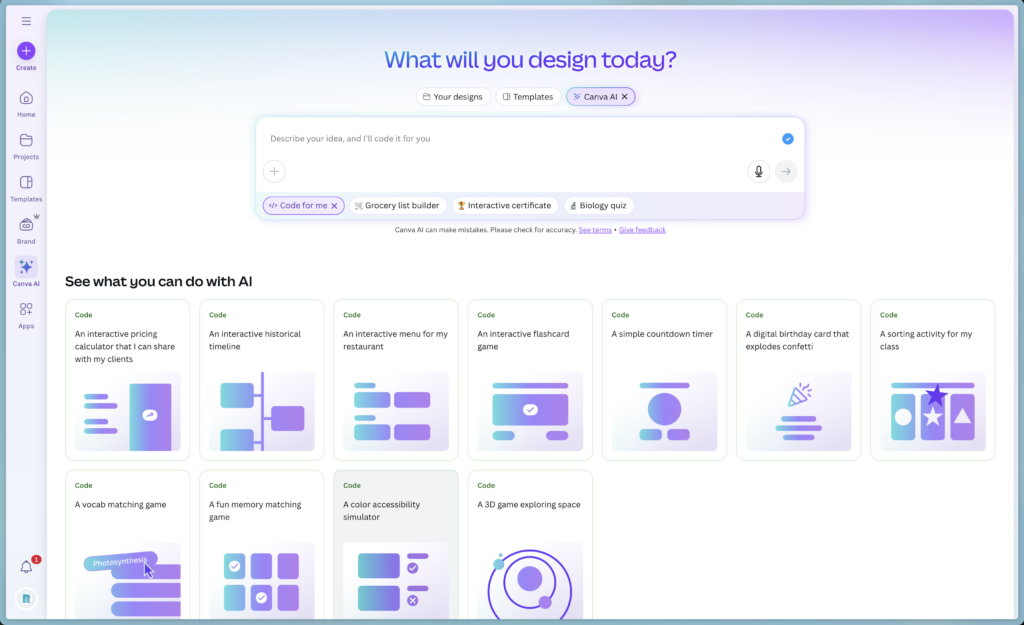
首先,我們來實際體驗一次 Vibe Coding 的創作過程。你只需要打開 Canva 最新版,就能開始進入「Code」模式。

進入方式很簡單:
- 登入你的 Canva 帳號(免費即可)。
- 在首頁點選「Canva AI」。
- 接著,在模板選擇中選擇「Code」或「Code for me」。
- 在 prompt 輸入欄輸入指令。
這裡就是我們要開始「Vibe Coding」的地方了,只要輸入一段簡單的自然語言指令,Canva AI 就會幫你自動生成一個互動網頁。不需要會寫任何一行程式碼,也不需要安裝額外外掛。
製作「時光機時間軸」
接下來,我們來示範一個實際案例:打造一個 Y2K 風格的時光機時間軸互動頁面。
這是一個融合了懷舊美學、動畫特效與互動事件的設計範例,非常適合用來練習 Canva AI 的互動設計能力。
輸入以下 prompt:
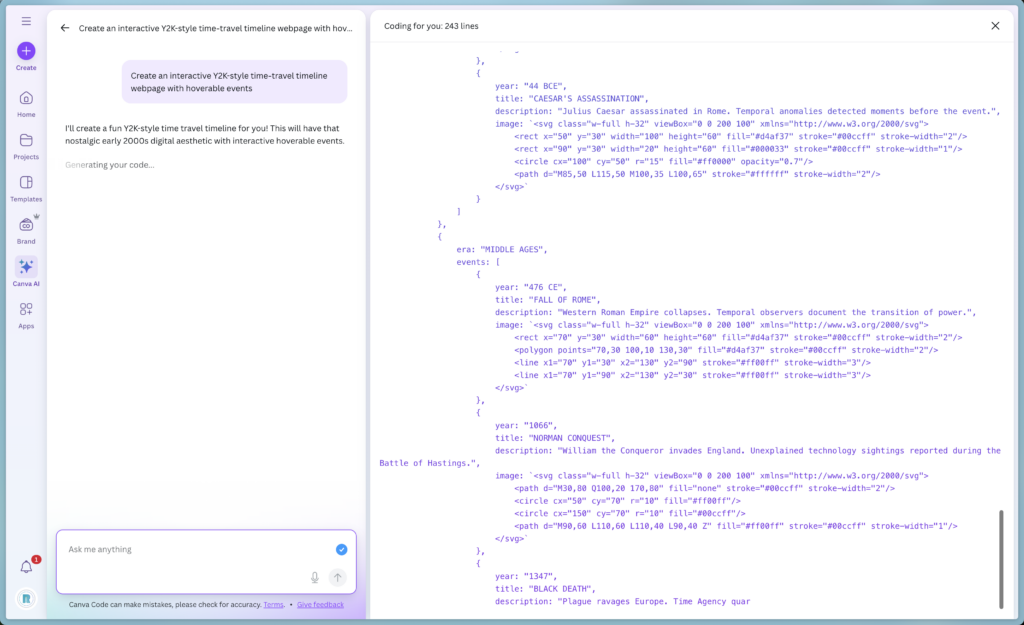
“Create an interactive Y2K-style time‑travel timeline webpage with hoverable events”
這段 prompt 裡包含幾個重點語意:
- interactive:代表要有互動(例如滑鼠移動、點擊等)
- Y2K-style:請 Canva AI 套用復古 2000 年代網頁風格(閃亮、霓虹、玻璃感)
- timeline webpage:明確指定網頁要是「時間軸」結構
- hoverable events:互動方式要能滑過某些節點時顯示事件內容
這樣的 prompt 已經足以讓 Canva AI 理解你想要什麼類型的設計,並開始生成互動元件。

AI 自動生成互動元件與預覽

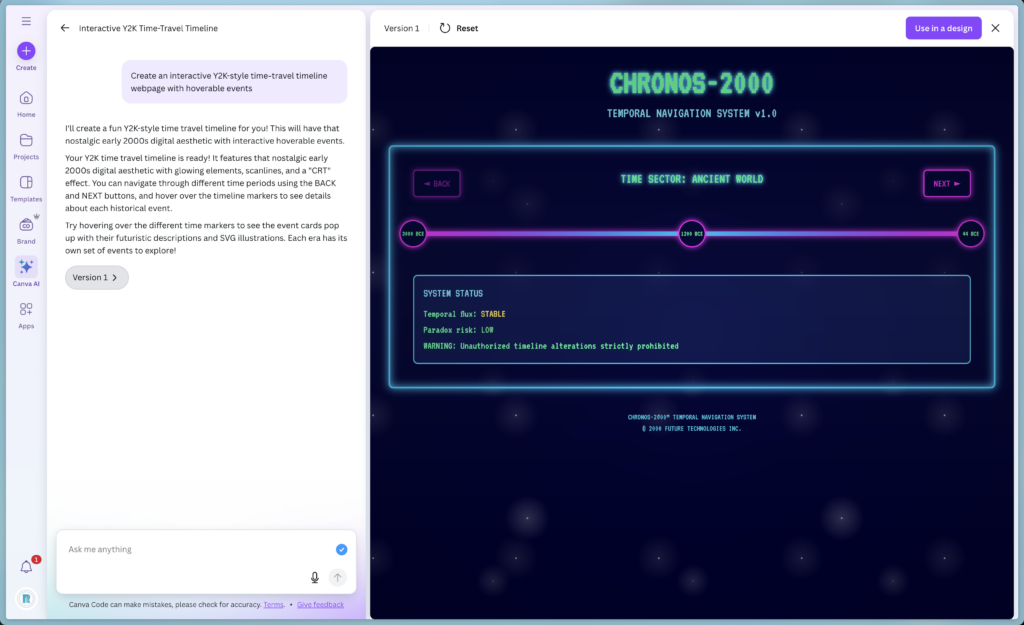
輸入 prompt 後,Canva AI 會花幾秒鐘進行生成。完成後,你會看到:
- 一條水平或垂直的時間軸圖形
- 每個時間節點上標註年份
- 滑過每個節點時,會顯示對應的事件描述
- 整體頁面風格套用了 Y2K 視覺風格(大量金屬光澤、漸層、外框)
你可以直接點選右上角「預覽」按鈕,來模擬使用者在手機或電腦上的操作感受。如果有用 hover 效果或點擊彈出式說明,你也可以即時體驗互動效果。
這個階段,AI 基本上已經幫你完成了 80% 的設計流程,包含:
- 架構設計
- 基礎配色與排版
- 互動邏輯(hover/click 效果)
接著,你可以在左側對話框繼續輸入指令修改你的code,直到你滿意為止!
下載與嵌入網站、社群連結與分享方式
完成設計後,你可以選擇幾種不同的輸出方式:

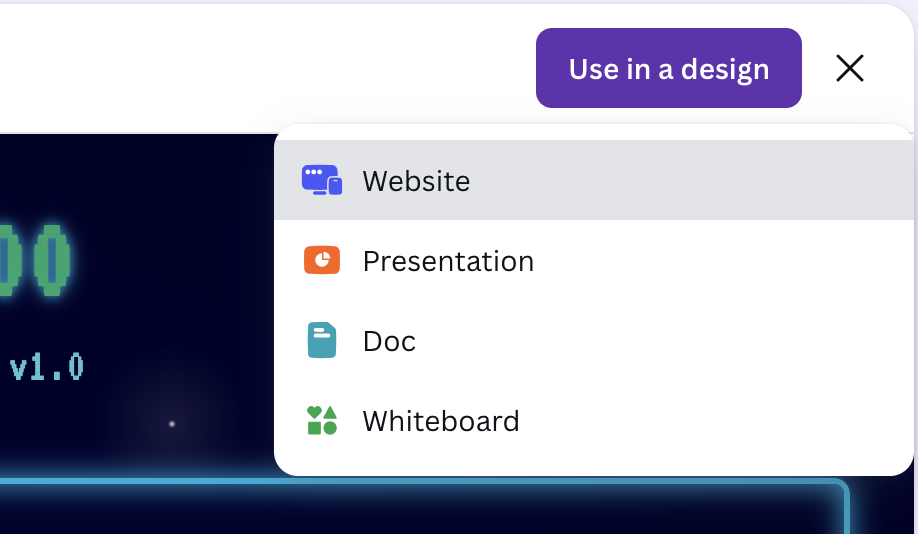
- 即時分享連結
點選右上角「分享」>「網站」,Canva 會自動產出一個可預覽的互動式網址,你可以直接貼給朋友、社群或客戶。 - 輸出為文件/畫板/簡報
若內容比較靜態,你也可以選擇輸出為 PDF、文件格式,用於簡報、課程教材、社群貼文。
這樣一來,一個原本需要設計師+前端工程師的互動網頁內容,你現在只靠 Canva AI + 一段 prompt 就完成了,而且風格潮、操作直覺、反應速度也快,完全是創作者友善的 AI 設計工具。
為何選擇 Canva AI 玩 Vibe Coding?三大優勢
零程式門檻、語言設計皆可生成內容
傳統上,想做出互動式網頁或小遊戲,幾乎都需要具備 HTML、CSS、甚至 JavaScript 的基本能力,對設計師或創作者來說是門檻不低的一件事。但 Canva AI 推出的 Canvas Code 完全打破了這道牆。
你只需要輸入「自然語言」,也就是我們日常的說話方式,像是:
「請幫我製作一個宇宙風格的互動頁面,點選星球可以顯示故事」
Canva 就能立刻根據這句話,自動生成完整的版面結構、互動行為、圖像樣式與文字配置。這意味著:
- 不用寫一行程式
- 不用查資料學程式語法
- 不需要找外包
不論你是老師、行銷人員、內容創作者,甚至是學生,只要會打字、會描述,就能開啟一個全新的創作模式。這就是 Vibe Coding 的核心精神:讓「設計」與「互動技術」都回到使用者手上。
整合設計與資料視覺化

除了互動網頁之外,Canva AI 還擅長處理各種視覺元素的組合設計,這對創作者來說格外重要。
在 Canvas Code 模式下,你不只能生成靜態畫面,還能進一步加入以下元素:
- 表格與時間軸資料:像是產品發佈計畫、專案流程圖
- 圖表與數據視覺化:用於簡報、課堂教學、KPI 報告
- 圖片組合與風格轉換:快速建立一致風格的內容模組
- 動畫與滑動效果:讓網頁看起來更有「動態生命力」
這種整合式設計能力,大幅度提升了 Canva AI 的實用性。尤其在教學與行銷應用上,將原本乏味的資訊轉化為圖像化、互動式內容,可以讓觀眾停留更久、理解更快、記憶更深。
你甚至可以簡單輸入 prompt:
「幫我做一個互動式的市場趨勢簡報,包含圖表與投影片轉場動畫」
AI 就會一次打包全部設計好,真的非常高效率。
操作簡單、介面直覺
相較於其他 AI 設計平台或程式碼生成工具,Canva 的介面始終維持它一貫的優勢:簡單、直覺、誰都會用。
不論你是第一次使用 Canva,或已經是資深用戶,都可以在幾分鐘內熟悉 Canvas Code 的操作方式。它不像一些程式導向的平台還需要切換編輯模式、管理語法區塊,Canva 的一切都是「拖拉點選」、「點即修改」。
這讓許多本來不會寫程式、也不熟悉設計軟體的人,也能自由創作。特別推薦給以下族群:
- 內容創作者:快速製作有個性、有互動感的品牌頁面或限動活動
- 教育工作者:製作學生互動教材、知識小遊戲
- 行銷團隊:做提案頁、活動 landing page、省去設計部人力成本
- 自由接案者/小商家:自己做活動頁、商品介紹頁,不用外包、不怕改稿
在 Canva 上做 Vibe Coding,不僅更有創作自由,也更貼近使用者日常工具的習慣。這不只是玩設計,而是在用一種新的語言,跟 AI 合作完成創意的實踐。