什麼是 10Web AI?
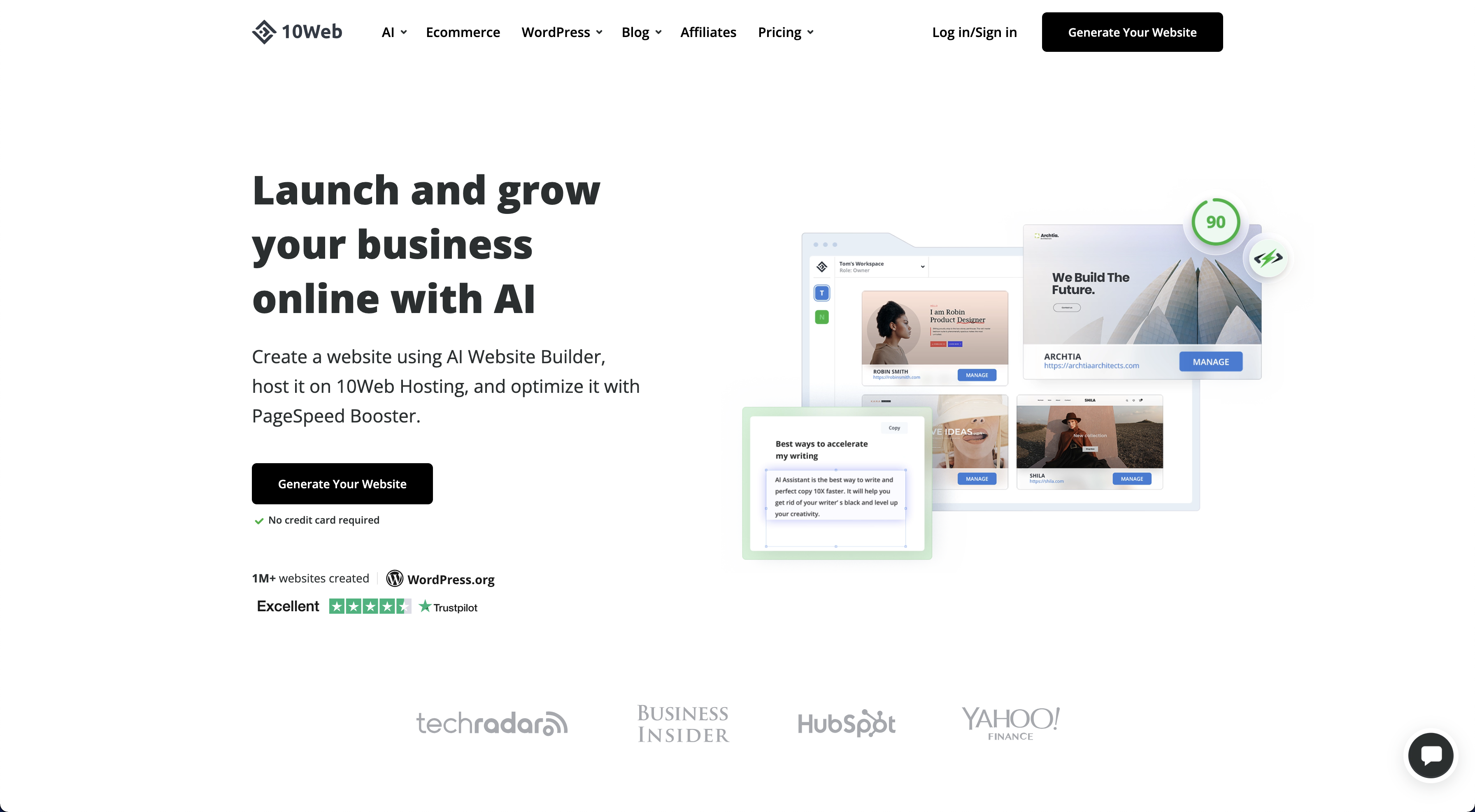
10Web網站:https://10web.io/
10Web 作為一個專注於易用性的 AI 架站平台,它讓任何人都可以透過直覺的拖放工具和 AI 設訂來架設有吸引力的功能性網站。
它聲稱只需提供一些基本資訊即可快速為你設計一個 WordPress 網站,這個 AI 網站架設器的亮點是它整合了 WordPress 最流行的頁面編輯器 Elementor,可以輕鬆設定和編輯生成的網站。
10Web 提供了一系列功能來增強您的網站建立體驗,從簡單地使用 AI 進行架站,開始還包括能夠使用 Elementor 編輯您的網站視覺、優化網站的效能和速度、與託管服務和 cloudflare 整合、管理外掛和備份以及實施 SEO 策略。
該如何使用 10Web AI 架設網站?
我們會簡單地帶大家走一遍架站流程,非常地簡單且快速,只要你準備好大概的網站介紹(不完整也沒關係),就可以開始了!
開始架設網站
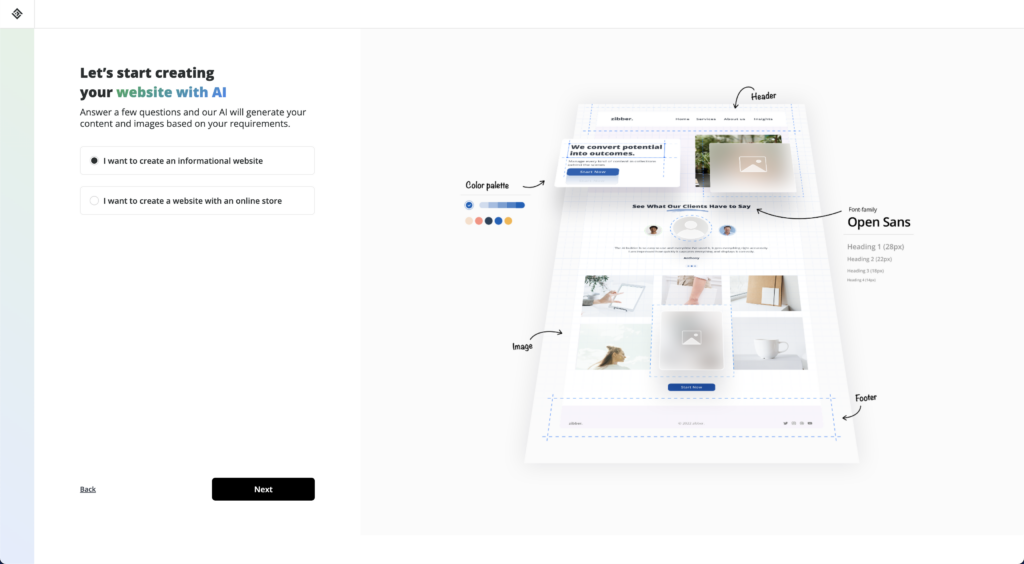
進入首頁之後點選右上角的「Create Your Website」就可以開始了!

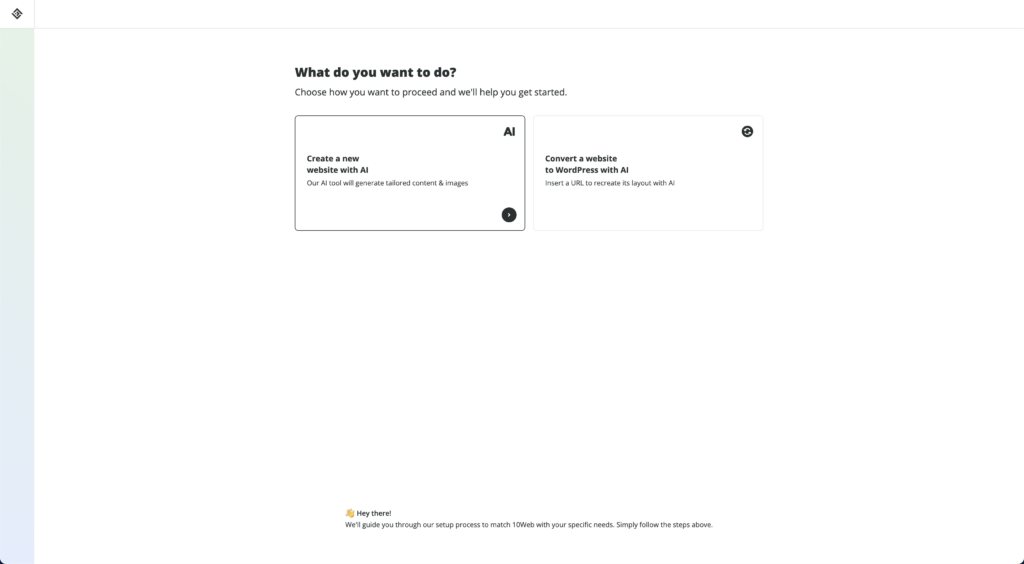
這邊有兩個選項,我們選擇左邊的使用 AI 架設一個全新的網站;右邊的是使用 AI 將一個既有的網站轉換成 WordPress 網站,如果你有網站視覺參考,想要使用那個網站雛形去修改成你的網站,你可以使用這個工具(有點像幫你快速複製別人的網站,複製完成後還是要自行調整唷!不要造成抄襲疑慮~)。

下一步會問你是要架設形象網站(資訊型網站)還是購物車網站,我們先從形象網站開始!若選擇架設購物車網站,10Web 使用的外掛當然是最好用的 WooCommerce 囉!

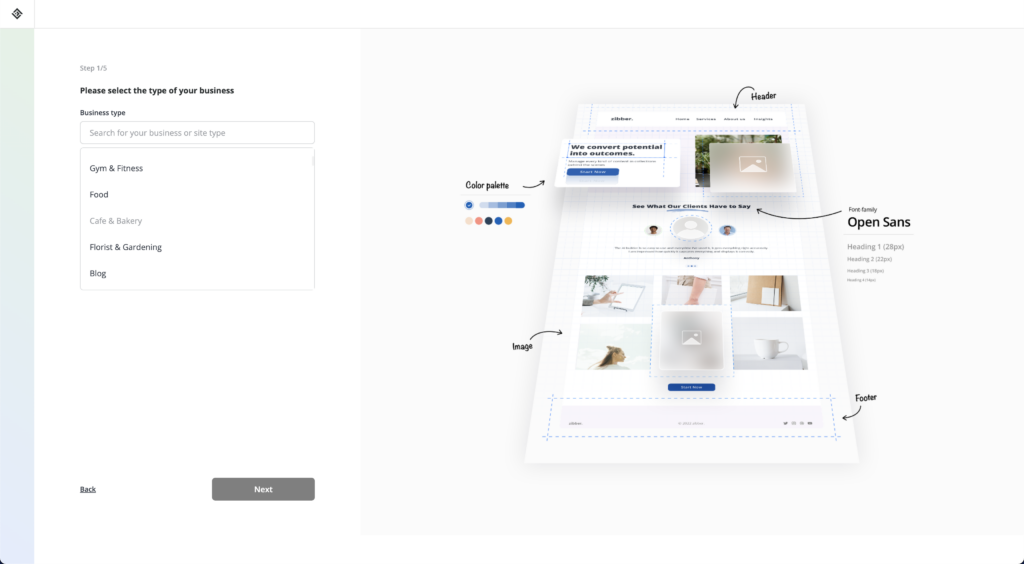
接著,你可以選擇你的網站是哪種類型或商業類型,有非常多選擇!這邊應該主要是設定視覺風格,當然是選擇跟你的產業或是用途越相近的類型越好囉!
我們選擇了「咖啡廳 & 烘焙坊」,我們要來做一個咖啡廳網站。

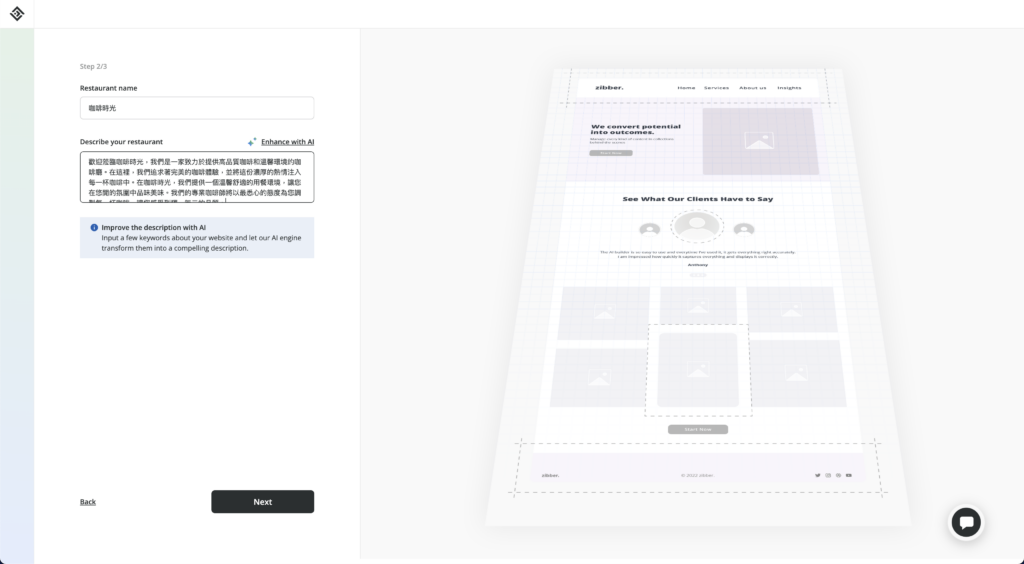
下一步會要你填入你的品牌名稱以及描述你的品牌,剛剛要你準備的簡單介紹就可以拿出來用啦!沒有準備也沒關係,快請 ChatGPT 幫忙腦力激盪!

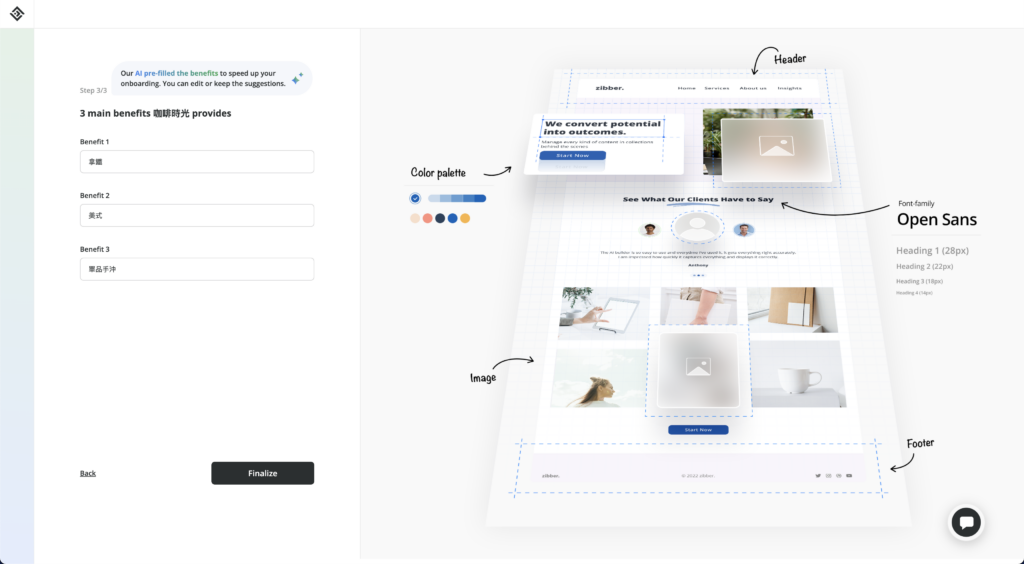
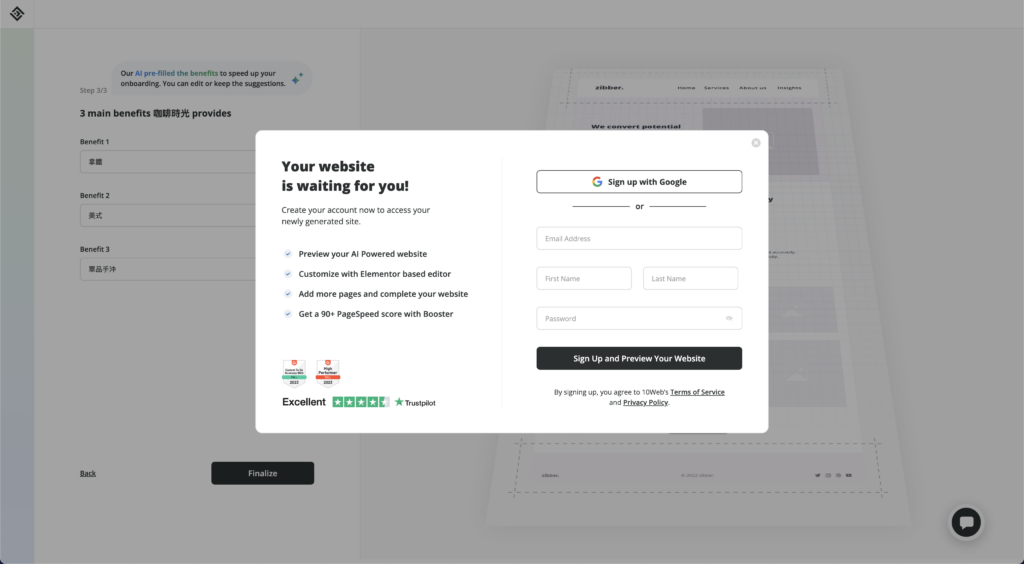
來到最後一個步驟了!填寫三個我們咖啡廳的主要產品,這部分會因應你選擇不同類型的網站而要填寫不同的東西,也有可能是服務等等,購物車網站的話會要你填寫商品以及商品分類,都是以填寫三個項目為主。
最後點選右下角的「Finalize」,準備生成你的網站!但…等等,要先註冊 10Web 的會員才會幫你架設唷!可以選擇使用 Google 帳號註冊或填寫表格的註冊欄位。

登登登!開始架設網站,速度算是很快的唷!沒有特別注意時間,可能 1-2 分鐘就架設完成了,實在是非常快速呀!(購物車網站應該會再花更多的時間,但也非常快,應該 5 分鐘以內。)

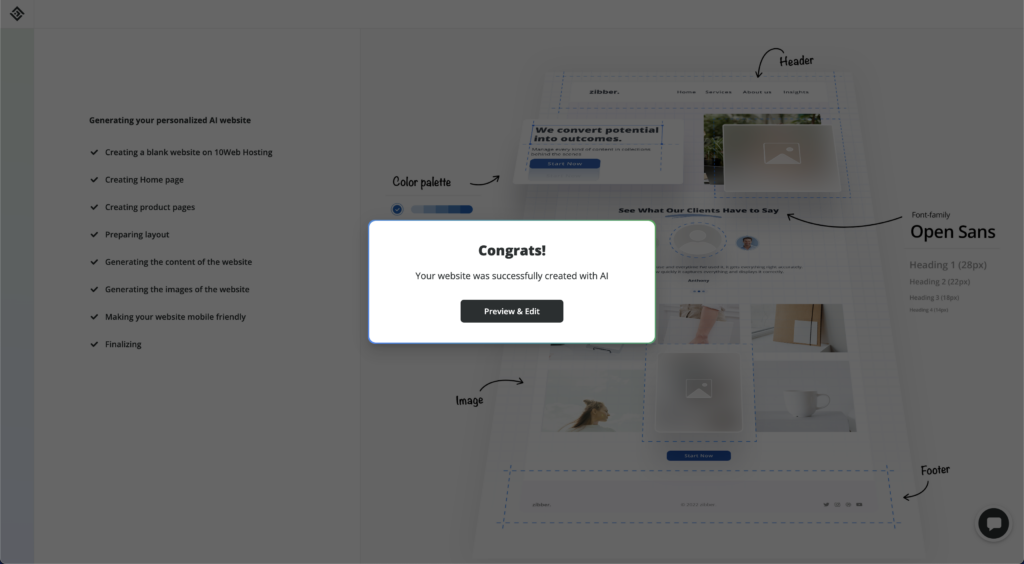
架設完成!馬上來看看!

網站完成預覽
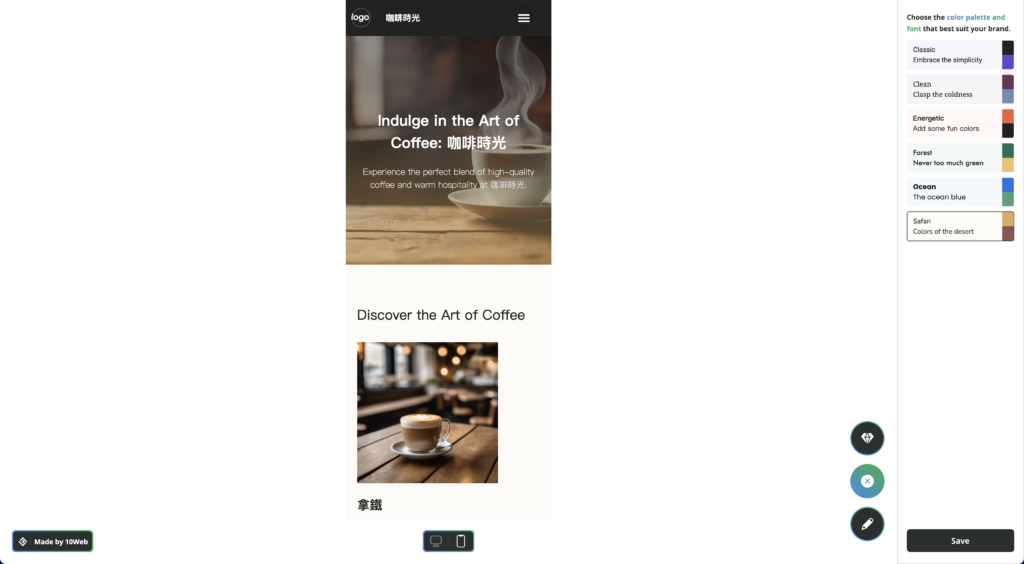
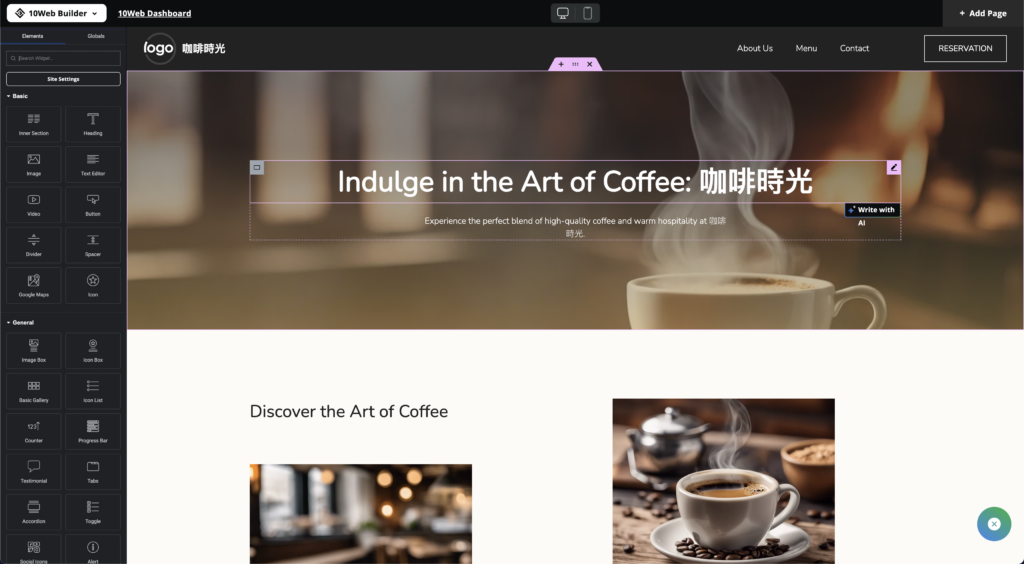
點選預覽之後就可以看你的網站了,右側的色票可以讓你快速修改網站色系,馬上挑了一個跟咖啡有關的咖啡色。
網站整體來說算是很完整的!AI 會根據你提供的文字進一步生成網站的文字內容及圖片,而且它連網站架構也幫你設定好了,頁面有「首頁、關於我們、菜單、聯絡我們」確實是一般咖啡形象網站需要的部分。(點選頁面連結可以看到完整頁面截圖,聯絡我們頁的表格左側是地圖)
配圖是配得滿好的,美式咖啡就是黑咖啡,拿鐵咖啡甚至有漂亮的拉花,但有一些圖片可能就沒有那麼正常,畢竟是 AI 生圖,當然你可以到後台自行替換成其他圖片。

連手機頁都幫你排好了!點選網頁中間下方的手機、電腦圖示就可以切換。

點選右下角的鉛筆圖示可以進到編輯頁,熟悉的 Elementor 出現啦!

哎呀!編輯頁只是讓你看看啦~要編輯修改的話可以選擇免費試用七天!

網站後台
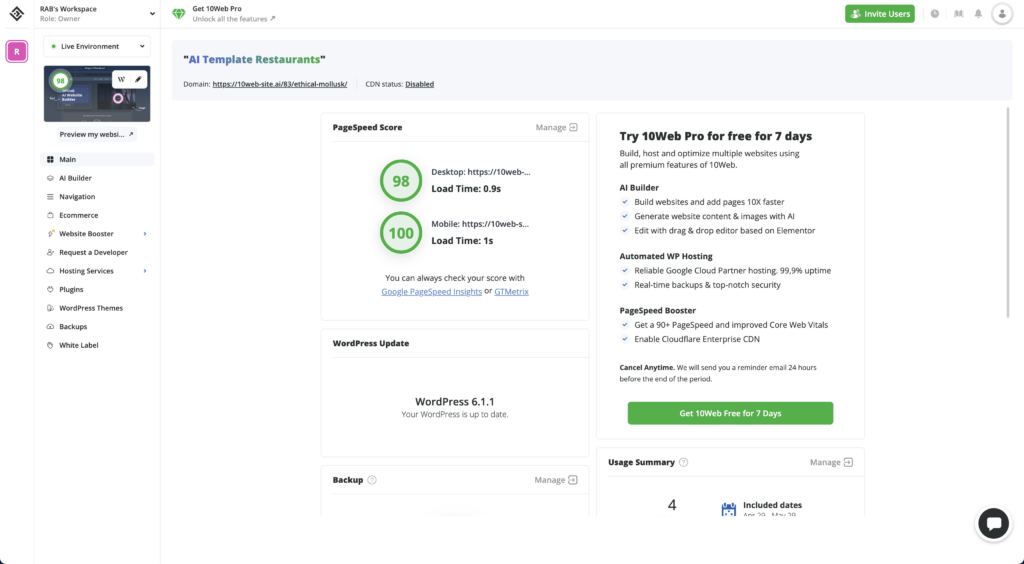
網站後台跟 WordPress 相當不一樣,是一個潔白乾淨的風格!你可以在後台主頁這裡看到 WordPress 核心、外掛、網站速度等資訊。

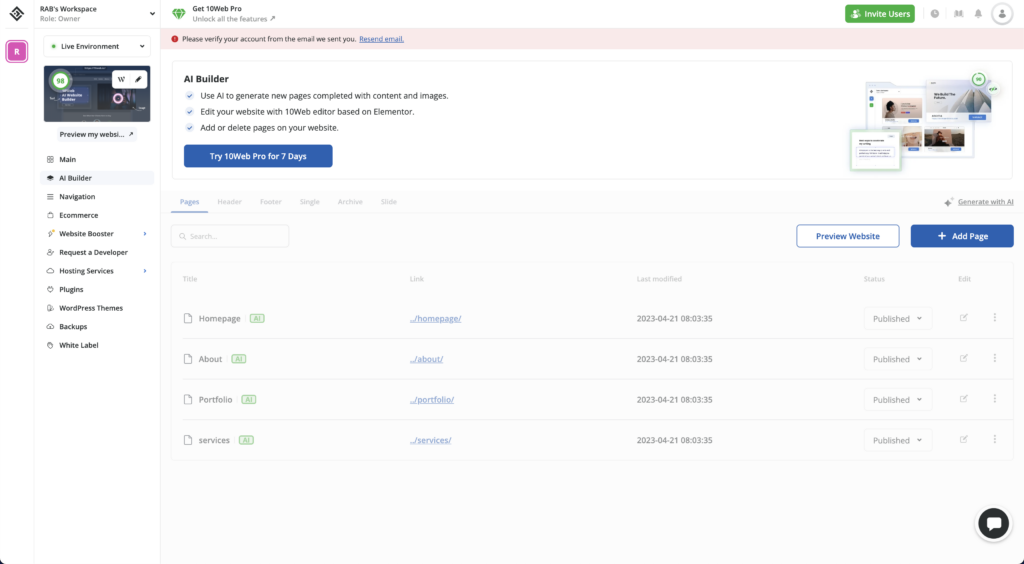
在「AI Builder」這裡可以看到目前網站有的頁面,當然,要免費試用才可以修改唷!也可以自行新增頁面。

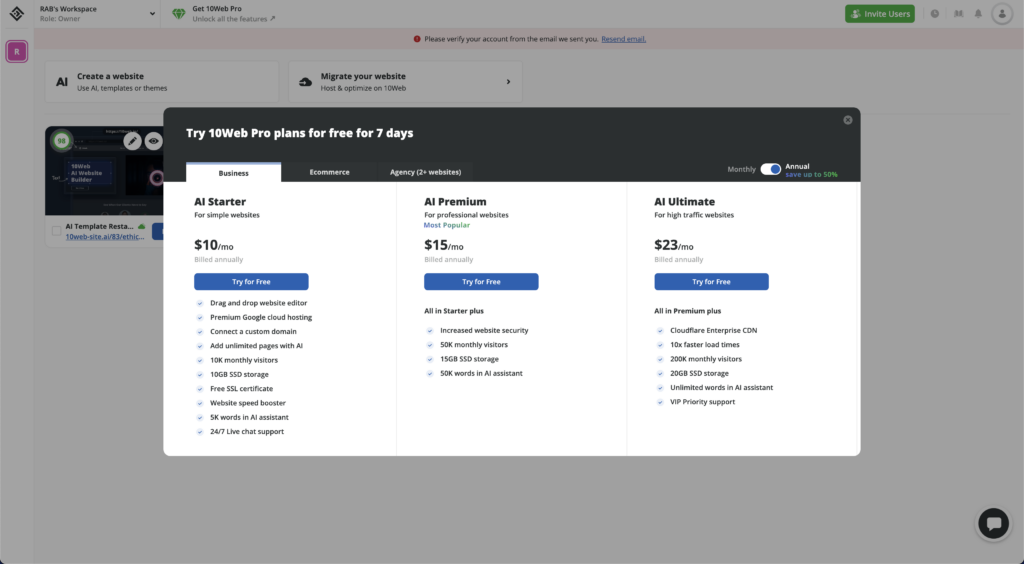
方案價格
最後就讓你自己決定要不要免費試用、編輯網站啦!如果平常就很熟悉 WordPress+Elementor 的組合,真的可以來玩玩看,非常快速架設網站。
但目前有觀察到有可能會出現相似的網站設計,看了一些 YouTube 影片介紹以及朋友試用的形象網站,結果竟然跑出一模一樣的版型,只是因為網站主題不一樣,而網站顏色、圖片有不一樣而已。這次選了一個咖啡廳,就出現了完全不一樣的版型了!

歡迎自行到 10Web 網站試用看看唷!